سئو سایت های چندزبانه
اگر وبسایت شما محتویاتی در چند زبان متفاوت دارد شناخت و استفاده از نشانه ی hreflang از الزامات کار شماست در واقع سوال ابتدایی افراد ناآشنا این است که بطور کلی hreflang چیست ؟
Hreflang یک نشانه ی HTML ساده است ولی دستیابی به آن همواره میتواند مشکل باشد .
John Mueller در گوگل از hreflang به عنوان پیچیده ترین قسمت سئو نام برد که به مرور مبحث آن پیچیده تر و سخت تر میشود ولی نباید اجازه داد که این امر موجب دلسردی شما شود .
Hreflang انقدر هم غیر قابل فهم نیست و پیاده سازی آن میتواند به صورت خودکار گسترش پیدا کند (که بعد تر راجع به این موضوع صحبت خواهیم کرد)
در اینجا تمام آنچه باید یاد بگیرید به ترتیب زیر است:
- نشانه های hreflang چیست؟
- چرا hreflang در سئو ارزش دارد؟
- چگونه برچسب hreflang بسازیم ؟
- Hreflang به چه شکل و شمایل است؟
- چگونه hreflang را پیاده سازی کنیم ؟
- چگونه hreflang را به صورت نیمه اتوماتیک پیاده سازی کنیم؟
- چگونه مشکلات hreflang را یافته و آن را تعمیر کنیم ؟
Hreflang چیست ؟
Hreflang یک نشانه ی HTML است که زبان و منطقه ی جغرافیایی وب سایت را مشخص میکند.اگر شما یک مطلب در یک صفحه در چندین زبان متفاوت دارید میتوانید از hrefang برای مطلع کردن گوگل در خصوص تنوع زبان استفاده شده در صفحه ی خودتان استفاده کنید .این کار به کاربران شما اجازه میدهد که از زبان مورد نیازشان در صفحه ی شما استفاده کنند در طراحی سئو وب سایت چند زبانه Hreflang نقش بسازی دارد .
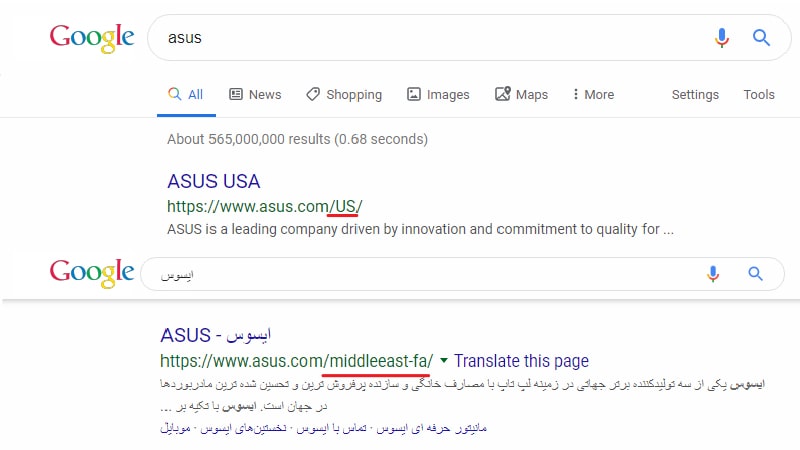
برای مثال اگر ما کاربران گوگل وبسایت اصلی اپل را در ایالات متحده ی امریکا بخواهیم این نتیجه ی جستجوی ما خواهد بود

سرچ گوگل ایسوس انگلیسی و فارسی
و اما اگر دقیقا همین مطلب را در فارسی بخواهیم نتیجه ی جستجوی ما چنین خواهد بود Hreflag و تنوع زبان این امکان را برای ما فراهم میسازد.
چرا hreflang در سئو اهمیت دارد ؟
اگر برای ترجمه محتویات سایت در چند زبان متفاوت زمان بگذارید طبیعی است که انتظار داشته باشیم موتورهای جستجو به بهترین گونه سایت شما رو به کاربرانشان نشان دهند.
هر دو موتورهای جستجوی گوگل و یاندکس با استفاده از hreflang به جستجوی کاربران کمک میکند .
ارائه اطلاعات به کاربران با زبان اصلی خودشان در موتورهای جستجو باعث بالا رفتن سطح تجربیات کاربر میشود که این امر باعث میشود کاربران کمتری از سایت شما بیرون آیند و به موتورهای جستجو برای سرچ کردن بروند .میزان گزاف گویی پایین ،گذراندن زمان بیشتر در صفحه ی وب و غیره و تماما از حسنهای است که ما معتقدیم که تاثیرمثبت و به سزایی در سئو و رتبه بندی آن دارد .
و اما یک دلیل دیگر که در ویژه گی های hreflang اهمیت دارد :
محتوای تکراری
اگر برای مثال شما دو گونه از یک صفحه ی خود در وبسایتتون دارید که هدف یکی از آنها خوانندگان بریتانیایی هستند با املای انگلیسی بریتانیای وهدف دیگری خوانندگان ایالات متحده امریکا هستند با املای انگلیسی امریکایی ،این دو صفحه کاملا یکسان هستند پس گوگل این دو صفحه را به عنوان محتویات یکسان نشانه گذاری میکند.
برچسبهای hreflang میتواند این مشکل گوگل را برطرف کند و به گوگل اجازه بده که بتواند تفاوت این دو صفحه را تشخیص دهد .
Hreflang به چه شکل و شمایل مییباشد ؟
برچسب های hreflang استفاده از دستورالعمل ها را ساده و سازگار میکند .
- <link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page” />
در اینجا توضیح میدهیم که هر قسمت از این کدها به چه معناست
- link rel=“alternate”:
لینک موجود در این تگ نسخه ی متناوب از صفحه میباشد .
- 2-hreflang=“x”:
متناوب میباشد چون در زبان های مختلف است و آن زبان با x نشان داده میشود .
- href=https://example.com/alternate-page
متناوب بودن صفحه را میتوان در URL پیدا کرد .
چگونه یک برچسب HREFLANG بسازیم ؟
ساختن این برچسب به همین سادگی است که به کد زبان مورد نظر خودتان توجه کنید و آن را در برچسب خود جای دهید . HREFLANG هر دو حرف ازکد زبانی ISO 1-639 را پشتیبانی میکند .
برای مثال :
اگربخواهیم از گونه ی انگلیسی متن بلاگ خود که در مورد ابزارهای رایگان کلمات کلیدی یک گونه آلمانی داشته باشیم ، اینجاست که برچسب HREFLANG به کمک ما میآید .
<link rel=”alternate” hreflang=”de” href=”https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/” />
تمام آنچه نیاز است که ما انجام دهیم جایگذاری کد زبان آلمانی در URL اس.
هدفگذاری برای یک زبان (اختیاری )
درست است که شما میتوانید یک زبان در صفحه خود انتخاب کنید ولی hreflang نوع یک منطقه و کشور را پشتیبانی میکند .درست است که یک کد دو حرفی برای این امر نیاز است ولی در اینجا ISO 3166-1 و فرمت 2 الفبایی مورد نیاز است .این کار فقط زمانی نیاز است که هدف شما زبان به خصوصی در منطقه ی جغرافیایی به خصوصی است.
برای مثال :
برای فارسی زبانان
<link rel=”alternate” hreflang=”Fa” href=”https://example.com/FA” />
برای انگلیسی زبانان ایالت متحده امریکا
<link rel=”alternate” hreflang=”en-us” href=”https://example.com/us/hello” />
Alh
همانطور که میبینید علایم به این شکل است :
hreflang=“language-country.
(زبان –کشور )
چرا مشخص کردن هر دو این علائم نیاز است؟
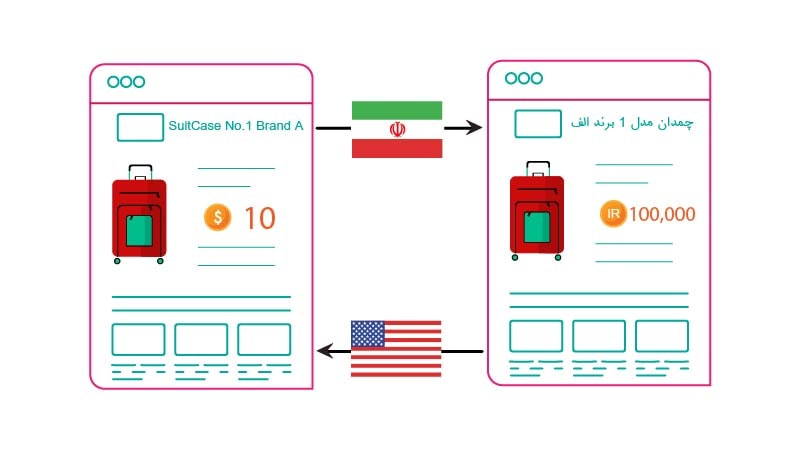
تصور کنید که یک فروشگاه تجاری الکترونیکی دارید که در آن یک محصول خاص را عرضه میکنید و محصول شما به امریکا و ایرانی با این تفاوت که مشتریان امریکایی شما محصول شما را با دلار خرید میکنند و مشتریان ایرانی با ریال برای حل این مشکل شما دو نمونه از صفحه محصولتان باید فراهم کنید که یکی برحسب واحد پولی دلار و دیگری ریال است و رعایت این نکات در طراحی سئو وب سایت های فروشگاهی چند زبانه بسیار حائز اهمیت میباشد.

هدفگذاری برای یک زبان در طراحی صفحات و متون و ..
اگر از تفاوت واحد پولی هر دو صفحه فاکتور بگیریم این دو صفحه کاملا یکسان هستند پس لازم است که شما از برچسب hreflang استفاده کرده و به موتورهای جستجو اعلام دارید که چرا این مطالب یکسان در دو صفحه آمده است .
شاید حتی زمانی نیاز بود که دقیقا برعکس این کار را انجام دهید مثلا زمانی که هدف شما افراد یک کشور هستند که با زبانهای متعدد در آن کشور صحبت میکنند برای مثال فرض کنید که در وبلاگ خود در حال توضیح هزینه ی سفر به کانادا هستید ،میدانیم که کانادا کشور دو زبانه ای است ،فرانسوی و انگلیسی و درصد بالایی از کانادایی ها هر دو زبان را به راحتی صحبت میکنند پس بهتر است که در وبلاگ خود از هر دو زبان استفاده کنید .
اصول اولیه اجرای hreflang
برچسب hreflang به صورت خیلی منطقی ای ساده و قابل پیاده سازی است که در کل 3 روش برای اجرای برای پیاده سازی وجود دارد ولی مهم نیست که شما از چه روشی استفاده میکنید در تمام روشها 3 قانون طلایی وجود دارد که آنهارا در تمام مواقع باید به خاطر بسپاریم .
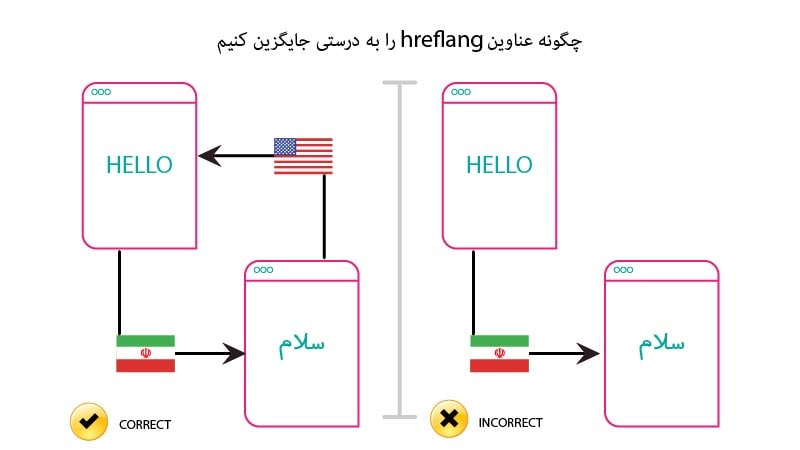
قانون شماره ی 1 : برچسب های hreflang دو طرفه میباشند
قابل نقد است که برچسب های hreflang دو طرفه میباشند به زبان دیگر اگر hreflang به یک صفحه ی انگلیسی داده اید که اشاره به زبان فارسی دارد ،مخاطبین ایرانی با ید با یک تگ hreflang به صفحه ی انگلیسی مراجعه کنند . این موضوع به ماشین های جستجو ثابت میکند که شما بر روی هر دو صفحه ی خود تسلط کامل دارید و هر دو صفحه با هم روابط و توافقاتی با یکدیگر دارند .

این موضوع مانند تعیین جایگاه روابط در فیسبوک میماند ،شما به راحتی میتوانید که ادعا کنید که با جنیفر انیستون و یا برد پیت رابطه ای دارید ولی این موضوع تا زمانیکه فرد ادعای شما را تایید نکند معتبر نخواهد بودو کسی آن را باور نخواهد کرد.
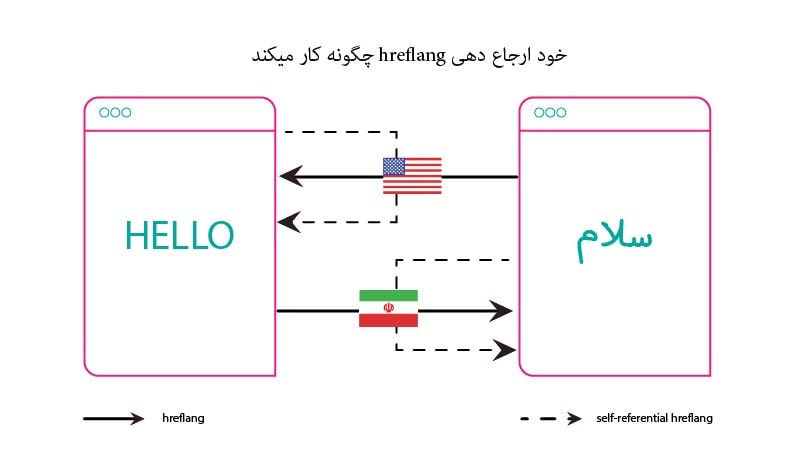
قانون شماره 2 : خود ارجاعی به hreflang میتواند بسیارکاربردی باشد
گوگل اظهار داشته است که هرنسخه ی زبانی باید خود و همچنین تمامی نسخه های دیگر خود در زبانهایی دیگر به صورت لیست داشته باشد .به زبان ساده هر نسخه با هرزبانی باید به زبانهای دیگر همان صفحه دسترسی داشته باشد .
پس اگر متن انگلیسی ما متن به زبان ایتالیایی داشت پیوست های hreflag به شکل زیر خواهد بود
<link rel=”alternate” hreflang=”fa” href=”https://example.com/ciao” />
<link rel=”alternate” hreflang=”en” href=”https://example.com/hello” />
در ابتدا URL گونه ی ایتالیایی را مشخص کنید و بعد از آن این صفحه را پیوست دهید به صفحه ی اصلی .

قانون شماره ی 3 : فرضیه ی X برای برچسب توصیه میشود ولی انجام این عمل اجباری نیست .
فرضیه ی برچسب x به گونه ای طراحی شده که اگر زبان مورد نظر کاربر را یافت نکرد کاربر را به صفحه ی اصلی ارجاع میدهد.اجباری برای انجام دادن این کار وجود ندارد اما گوگل به شما پیشنهاد میدهد که این کار را انجام دهید که نمونه ی آن به شکل زیر است
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
به طور کلی به جای استفاده از کد محلی زبانی از برچسب فرضیه ی x استفاده شده است .
چگونه برچسب hreflang را پیاده سازی کنیم
سه راه برای پیاده سازی موجود است
- برچسب HTML
- تیتر HTTP
- نقشه ی سایت
1. پیاده سازی برچسب hreflang و استفاده از HTML
اگر به تازگی با مبحث HREFLANG آشنا شده اید پس استفاده کردن از HTML به احتمال زیاد آسانترین و سریعترین راه برای پیاده سازی است ،تنها کاریکه نیاز است انجام دهید اضافه کردن برچسب مناسب (همانطور که پیش تر توضیح داده شد ) در تیتر صفحه ی وب شماست .
2. پیاده سازی تیتر HTTP در hreflang
در صفحات فاقد HTTP مانند پی دی اف امکان پیاده سازی hreflang با جایگذاری برچسب در تیتر HTMl وجود ندارد .
و دلیل نبود آن نبودن HTML است .
در چنین مواردی میتوانید از تیترهای مشخص با زبانهای مشابه در سندهای متنوع استفاده کنیم .
تصور کنید که تمام نسخه های (انگلیسی –اسپانیایی و آلمانی ) از ابزارهای تحقیقاتی به پی دی اف تبدیل شود .
3. پیاده سازی HREFLANG درنقشه سایت XML
نقشه ی سایت میتواند شامل نشانه گذاری های مربوط برای مشخص کردن انواع HREFLANG در صفحه باشد .برای این منظور میتوانیم از نشانه ی xhtml:link استفاده کنیم .
چگونه میتوانیم HREFLANG نیمه اتوماتیک راه اندازی کنیم ؟
قبل تر در این مقاله گفته شده بود که John Mueller اظهار داشت که مشخصه های hreflang سخت ترین قسمت سئو میباشد و دلیل وی در این خصوص این بود “همه چیز خیلی سریع سخت میشود ”
این اظهار میتواند کاملا در خصوص سایت های چند زبانه صدق کند .با توجه به اینکه این متن برای مبتدیان در زمینه ی hreflang نوشته شده است پس انتظار میرود که مخاطبین ما افراد مبتدی باشند که سایت های آنها نیز چند ملیتی نبوده و هزاران مشتری و مخاطب ندارند و سایت آنها یک سایت کوچک ویا متوسط است با محتویات خیلی کم چند ملیتی .اگر این چیزی که گفتیم درست باشد پس خبر خوشی براتون داریم : مدیریت و اجرای برچسب های hreflang خود را تا حد زیادی می تواند به صورت خودکار انجام شود.
برای انجام این امر کافیست که این مقاله را مطالعه کنید و و دستورالعملها را یکی یکی طی کنید .
زبان خود را انتخاب کنید و همچنین موقعیت مکانی
در صفحه ی گوگل برای وبسایت خودتان از تب set up زبان مورد نظر و موقعیت محلی خود به همراه 4 موقعیت دیگر انتخاب کنید .
جایگذاری URLs
به برگه URLs بروید. شما باید به پنج ستون در نظر بگیرید که هر کدام یک سلول هدر مربوط به زبان های انتخاب شده در مرحله قبل را داشته باشد. همچنین یک ستون برای مقادیر x-default باید وجود داشته باشد .
جایگذاری مناسب URLs در شیت . برای مثال اگر در وبلاگ خود اینکار را انجام دادید در ستون اول زبان اصلی را قرار دهید و در ستونهای بعدی URLs های ترجمه متن به زبانهای دیگر را قرار دهید .
این کار را برای تمامی مطالب بین المللی صفحه وب خود انجام دهید .
نقشه ی سایت XML در hreflang را دانلود کنید .
در بالای تب result میتوانید کد XML را مشاهده کنید. در ستون A هر انچه که میبینید را کپی کنید و در اسناد XML جایگذاری کنید . عملیات بالا را انجام داده و سپس از طریق کنسول جستجو گوگل از عملیات شما آگاه میشود .
تغییرهای ورودی در شیت
هر زمان که به وب خودتان مطلب ترجمه شده ای اضافه کردین ویا مطلبی را برداشتین این تغییرات را در گوگل شیت خود ثبت کنید .و اگر چیزی را از صفحه پاک کردین حتما URL آن را پاک کنید .
چگونه مشکلات Hreflang را حسابرسی کنیم
مهم نیست که تاچه میزان بهhreflang وبسایت خود اهمیت میدهید برخی اشتباهات همیشه از زیر دست شما دراینترنت در میرود . به همین منظور الزامیست که هر چند وقت یکبار کل سایت را حسابرسی کنید و مشکلات hreflang را هر چه سریع تر رفع کنید . بهترین کار برای این منظور چک کردن مداوم وبسایت توسط خودتان است . در ادامه 9 مشکلی که در hreflag قابل حسابرسی است و راههای مقابله با این مشکلات را بررسی خواهیم کرد .
1. خود ارجاعی hreflang در نبود حاشیه
این هشدار زمانی که یک برچسب hreflang از یک یا چند صفحه خود ارجاع وجود ندارد به ما داده میشود .
نحوه ی اصلاح :
صفحات آسیب دیده را بازرسی کنید و سپس یک برچسب hreflang خود ارجاع را به هر یک از صفحات موجود اضافه کنید.
2. حاشیه نویسی نامعتبر در hreflang
این هشدار زمانی به شما داده میشود که شما یک یا چندURLs با کد های زبان و موقعیت نادرست دارید.
چرا به همچین مشکلی برمیخوریم ؟
موتور های جستجو هرگونه hreflang نامعتبر را رد میکند و این به این معناست که سئو شما از اعتبار کمتری برخوردار خواهد بود چراکه موتورهای جستجو کمتر شمارا به کاربران معرفی و پیشنهاد خواهند داد .
نحوه ی مقابله با مشکل :
تمامی صفحات تحت تاثیر را چک کنید ستون “آیا hrefalng معتبر است” را چک کنید تا متوجه شوید که برچسبهای هر صفحه چه میباشد.و برچسب های نامناسب نسبت به موقعیت مکانی و زبان و را اصلاح کنید .
3. مراجعات صفحات حاوی بیش از یک زبان در hreflang
این هشدار زمانی داده میشود که یک و یا بیش از یک URLs به یک زبان در حاشیه نویسی اشاره داشته باشد .
برای مثال :
<link rel=”alternate” hreflang=”en” href=”http://example.com/page.html” />
<link rel=”alternate” hreflang=”de” href=”http://example.com/page.html” />
چرا این موضوع مشکل تلقی میشود ؟
محتویات هر متن باید به یک زبان و موقعیت زبانی مربوط باشد بیشتر از یک تناقض با منابع، موتورهای جستجو را گمراه میکند و این امر موجب میشود که این موتورهای جستجو به طور کلی hreflang شما را نادیده بگیرد .
نحوه ی اصلاح :
صفحات را مداوم بررسی کنید سپس URL هایی را که در صفحه خود در خصوص ویژگی های hreflang خود برای خطا ارجاع می دهند بازبینی کنید و سپس hrefang های نادرست را به کل حذف کنید تا زمانی که یک نشان برای هر زبانی باقی بماند.
Hreflang های متقابل گم شده
این خطا زمانی اتفاق می افتد که تاییدیه بازگشت لینک برای صفحات قابل رویت نیست و اعلام hreflang در حاشیه نویسی رخ میدهد .
چرا این موضوع مشکل تلقی میشود ؟
برچسبهای hreflang دو طرفه هستند و اگر صفحه ی 1 به صفحه ی 2 لینک شود در نتیجه صفحه ی 2 به صفحه ی 1 نیزبه صورت متقابل لینک شده است
نحوه ی اصلاح :
صفحه ی مشکل دار را بازرسی کنید و هرجا که نیاز است hreflang های دو طرفه به صفحه خود اضافه کنید .
Hreflang های غیر کانونی
این اخطار زمانی صورت میگیرد که مرجع یک و یا بیشتر از یک صفحه URL غیرکانونی داشته باشند .
صفحات آسیب دیده را مرور کنید و حاشیه نویسی hreflang خود را تغییر دهید تا فقط به URL های کانونی اشاره شود و اگر به کانون اشتباه برخوردید انرا حذف کنید تا اجازه ی جستجو کردن به کاربران داده شود .
عدم همخوانی HTML LANG
این مسئله زمانی رخ می دهد که یک تضاد ما بین hreflang اعلام شده و زبان HTML برای یک یا چند URL وجود دارد
چرا این موضوع مشکل تلقی میشود ؟
گوگل از HTML های زبانی استفاده نمیکند ولی موتورهای جستجو دیگر اینطور نیستند و مهم است که روابط مابین این دو و صفات سازگار آنها با هم حفظ شود.
نحوه ی اصلاح :
صفحات آسیب دیده را بازرسی کنید ،hreflang های حاشیه را تغییر داده تا ازصحت لینکی که در داخل صفحه گذاشته اید اطمینان حاصل شود .
وجود تعداد بیشتر از یک صفحه برای یک زبان خاص در hreflang
این مشکل زمانی رخ میدهد که یک یا بیشتر از یک URL منبعی بیشتر از دو یا چند صفحه در یک زبان مشترک در حاشیه نویسی Hreflang خود داشته باشد (و یا در موقعیت زبانی )
چرا این موضوع مشکل تلقی میشود ؟
ارجاع به صفحات متعدد برای یک زبان خاص و یا موقعیت زبانی خاص در حاشیه نویسی hreflang تنها سبب گمراه کردن موتورهای جستجو میشود .پس در نتیجه موتورهای جستحو صفحات شما را نادیده گرفته و یا تفسیر نا به جا از اشتباه شما میکند .
نحوه ی اصلاح :
صفحات آسیب دیده را بازرسی کرده و hreflang های اضافه را حذف کنید تا برای ارجاع هر زبان فقط یک حاشیه ی hreflang وجود داشته باشد .
عدم وجود پیش فرض x در حاشیه نویسی Hreflang
این مشکل زمانی اتفاق می افتد که هیچ پیش فرض x ای در حاشیه نویسی hreflang صفحه وجود نداشته باشد .
چرا این موضوع مشکل تلقی میشود ؟
درست است که وجود پیش فرض x در صفحه ی شما یک گزینه ی کاملا انتخابی است و اجباری در وجود آن نیست ولی گوگل اینکار را برای کنترل صفحات زمانی که هیچ زبانی منطبق نیست به شما پیشنهاد میکند .
بهترین راه تمرین سئو استفاده از پیش فرض x برای حاشیه نویسی hreflang است
نحوه ی اصلاح :
تمام صفحات آسیب دیده را بررسی کنید و از وجود پیش فرض x در مجموعه اطمینان حاصل کنید .و مطمئن شوید که این نقطه از صفحه ی شما مختص یک زبان است و به زبان دیگری اختصاص ندارد .
اگر بخواهیم که در صدد حل مشکلات اساسی hreflang باشیم پس بهتر است که برنامه ی روزانه و یا هفتگی و یا ماهانه برای چک کردن این مشکلات داشته باشیم این کار را میتوانیم در تنظیمات پروژه انجام دهیم .
حرف آخر :
Hreflang انقدرها هم سخت و پیچیده نیست فقط لازم است که برنامه ریزی دقیقی داشته باشید به صورت اتوماتیک وار تا حدی که در توان دارید مطلب پیاده سازی کنید. یک سئو حرفه ای سایت به تمامی نکات این مطلب برای وب سایت های چند زبانه توجه ویژه ای باید داشته باشد .هر مشکلی که فکر میکنید به آن برخواهید خورد را در راس پیگیریهای خود قرار دهید و مشکل را با سرعت هر چه بیشتر رفع نمایید .
